Photoshop Elementsでは、[Alt]キーを押しながら目玉アイコンをクリックすることで、レイヤー1枚だけ表示できることをお伝えしました。
このネタを書くときにPhotoshop Elementsのヘルプを読んでいて、とても便利な操作があることに気づきました。
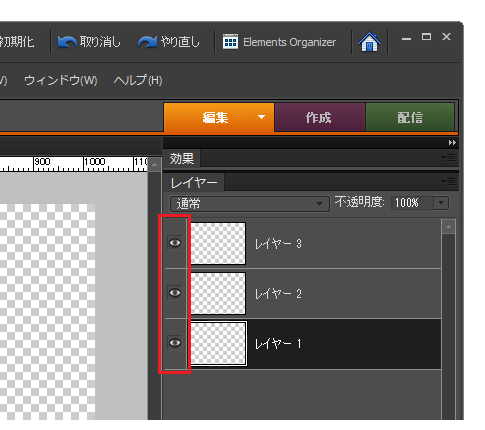
レイヤーの目のアイコン部分をドラッグする
下図の部分をドラッグすると、ドラッグされたレイヤーの表示/非表示が切り替わるのです。

アフォーダンス的に、このインターフェースが、ドラッグを要求しているように私には感じられなかったこともあり、複数のレイヤーの表示/非表示を切り替えるとき、これまで私は、一生懸命クリックを繰り返していました。レイヤー1枚ずつ。
どう考えても、このドラッグ操作のほうが、はるかに楽です。
この操作がいつからできるようになったのかは未確認ですが、レイヤーをまとめて表示したり非表示にしたりという要望はかなりありそうですから、Photoshopのかなり昔のバージョンから使えたんじゃないのかと想像しています。
そうだとしたら、この操作をもっと前に知っていれば、きっともっと楽に画像の編集ができただろうになあ、と思わざるを得ません。
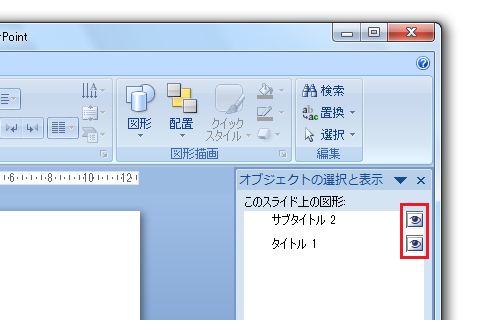
なお、Microsoft Officeの2007や2010で使える[オブジェクトの選択と表示]が、Photoshop Elementsのレイヤーの表示切替に似たインターフェースですが、下図の部分をドラッグしても、

Photoshop Elementsのように、表示/非表示は切り替わりません。Officeではやっぱりクリックです。
Home » Photoshop(フォトショップ)の使い方 » 複数のレイヤーの表示切り替え方法−ドラッグ
 『インストラクターのネタ帳』では、2003年10月からMicrosoft Officeの使い方などを紹介し続けています。
『インストラクターのネタ帳』では、2003年10月からMicrosoft Officeの使い方などを紹介し続けています。