動作検証バージョン:64bit Windows 10 Pro + Visual Studio Code 1.46.0
Dynalistでアウトラインがまとまってきたこともあり、最近はVisual Studio Code(VS Code)を使ってMarkdownで、電子書籍の執筆をつづけています。
VS CodeでMarkdownを書くときに、私がよく行う操作があるのでまとめておきます。
[スポンサードリンク]
Markdownプレビューを表示する
Markdownをプレビュー表示する操作は必須で、よく行います。
▼操作手順:プレビューを表示する
IMEがOffの状態で、[Ctrl]+[K]キーを押す
↓
[V]キーを押す
IMEがOffの状態で、[Ctrl]+[K]キーを押す
↓
[V]キーを押す
Windows上で動作するアプリケーションで、アクセスキーを利用する際には[Alt]キーを押しっぱなしにした状態で、2個目以降のキーを押してもOKですが、VS Codeのキーボード操作では[Ctrl]キー押しっぱなしではダメな場合がある点に注意が必要です。
Markdownのプレビューを表示するキーボード操作[Ctrl]+[K]→[V]も、うっかり[Ctrl]キーを押しっぱなしにしてしまい、[Ctrl]+[K]→[Ctrl]+[V]だとダメです。
IMEがOnの状態でもダメです。
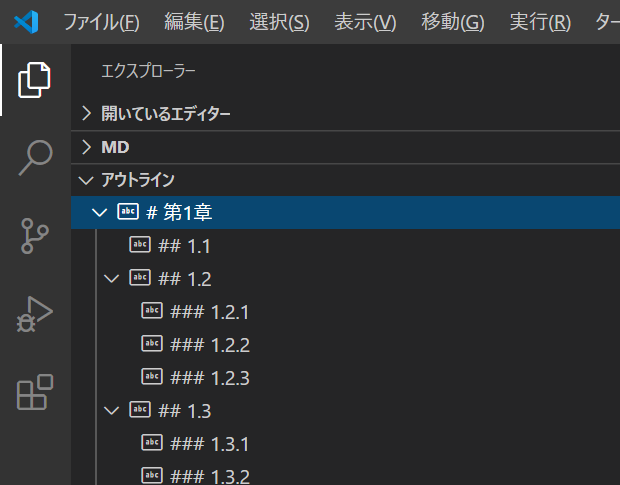
アウトラインビューを表示する
プレビューほどではありませんが、エクスプローラーのアウトラインビューも、お世話になっています。
▼操作手順:アウトラインビューを表示する
[Ctrl]+[Shift]+[E]キーを押す
↓
エクスプローラーでアウトラインを展開する
[Ctrl]+[Shift]+[E]キーを押す
↓
エクスプローラーでアウトラインを展開する
Markdownを書いている場合には、下図のように見出し項目が折りたたみ可能な形で、アウトライン表示されます。

最終更新日時:2021-12-06 17:57
[スポンサードリンク]
 『インストラクターのネタ帳』では、2003年10月からMicrosoft Officeの使い方などを紹介し続けています。
『インストラクターのネタ帳』では、2003年10月からMicrosoft Officeの使い方などを紹介し続けています。